【9/8(金)Web Design on Figma vol.2イベントレポート@オンライン 】

2023年9月8日(金)14:00-16:00はGEEK CHAOS(ギークカオス)コミュニティで「Web Design on Figma vol.2 」を開催しました!
ギークカオスでFigmaを使ったデザイン勉強会は2回目の開催になりましたが、今回はオンラインでの開催ということもあり、なんと香川県の香川高専の学生もこのオンライン勉強会に参加してくれました!
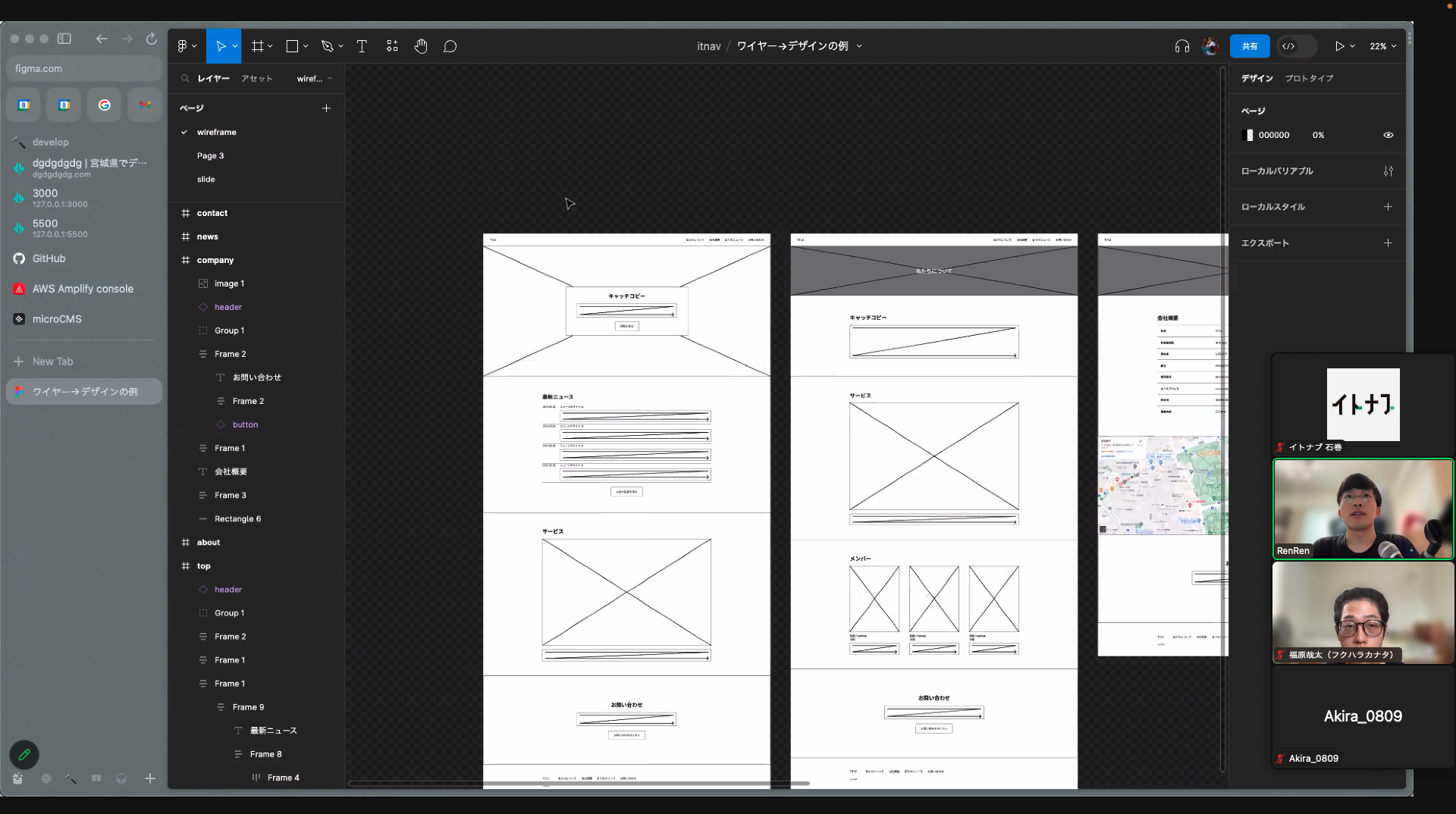
実際に参加者もfigmaを触りながらもくもくとワイヤーフレームを作っていく時間になると、「ゆったりしたデザイン→余白の使い方の話→ヘッターのワイヤーの作り方→ホバー時のアニメーションの工夫…」とアイデアベースから話がどんどん活性化されていく様子が見られました!
FigmaでもWebデザイン・ワイヤーフレームは簡単に作れる!

今回の勉強会では、Figmaを使用して個人で作成したワイヤーフレームをさらに洗練されたデザインに進化させる方法として、余白の統一性や、フォントによる配置の微調整、またコンポーネントの設定方法などデザイン技術から使い方まで幅広く意見交換をしながら取り組みました!
緻密なデザイン1つでユーザーへの見え方を変える技術

参加者からの質問も常に受付ながら雑談しながら2時間使ってみんなでまったりFigmaを触りました。
ヘッターメニューはどのwebページにもありますが、1箇所だけ注目させたり、ユーザーの視線を集めたいときには、緻密な余白設定をしたり、シンプルだけどテキストの一部に縦線を入れたりするだけで、一気に誘導ができるデザインになるのだと参考サイトを見ながら各々作っていきます。

GEEK CHAOSメンバーは、個人開発しているWebサイトのワイヤーフレームをベースに実際に活用しています。

香川高専の参加者は今回Figmaを初経験してくれました。コンポーネントの設定や図の扱い方など色々ツールを触りながら今後に生かしていければと感じてくれました。
次回のWeb Design on Figma vol.3はワイヤーフレームの完成。
最後に、Web Design on Figma vol.3はどんな内容の勉強会を開催するのか簡単に話し合いました!
参加者が各々で個人開発している内容をワイヤーフレームに落とし込むFigmaデザインのもくもく会をしていくことや、新規でFigmaで制作したワイヤーフレームから実際にCSSに落とし込むためのプロパティの技術もくもく会までできるとLP制作などもできますね!


